Como Criar um Blog como Esse? Um Mini-Guia Prático - Parte 1
Introdução
Eu demorei mais tempo do que o necessário para fazer esse blog. Por isso, decidi reunir as dicas que mais me ajudaram para que outros possam ser mais rápidos. Também não me considero um expert em nenhum dos tópicos que vou tocar aqui, portanto não tenho a intenção de explicar com detalhes o comportamento de todos os serviços que vamos utilizar. Este texto deve ser entendido como um guia passo a passo para criar um site como este e está dividido em duas partes. Esta primeira parte trata da criação do site, hospedagem no github, e gerenciamento de conteúdo. Na segunda parte, veremos como adicionar algumas funcionalidades ao blog e como editar alguns aspectos da sua aparência. Sem mais delongas, vamos ao que interessa.
Contextualização e pré-requisitos
Antes de colocar a mão na massa, é importante ter uma noção mínima a respeito das ferramentas que vamos utilizar. A parte ‘local’ do processo será feita utilizando o RStudio, que é uma IDE voltada para desenvolvimento utilizando a linguagem R. Também vamos utilizar um pacote para o R chamado blogdown. Essa biblioteca utiliza o framework Hugo para organizar certos arquivos no formato de um site.
Depois de criar uma primeira versão do blog na sua máquina, vamos utilizar o Git, que é uma ferramenta para gerenciamento de projetos, que chamaremos de repositórios, e o Github, que é um espaço gratuito na internet para armazenar repositórios git.
Criar ambiente e hospedar seu site no GitHub
Para seguir esse guia é necessário ter o RStudio funcionando no seu computador. Além disso é preciso ter uma conta no Github. Usuários de Windows como eu também deverão ter o Git Bash instalado. A primeira tarefa é criar uma versão local do site. Abra o RStudio e rode o seguinte comando no console:
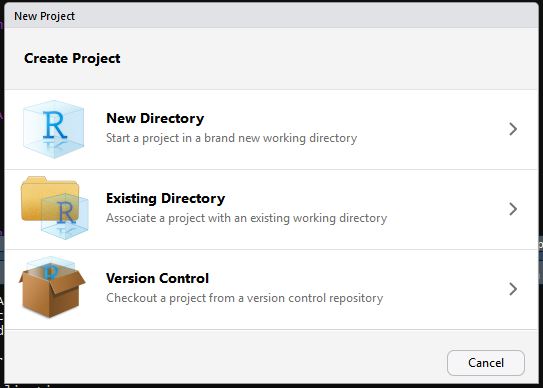
install.packages("blogdown")Agora crie um novo projeto e deverá aparecer uma janela como a seguinte:

Selecione criar projeto em uma pasta nova (opção de cima).

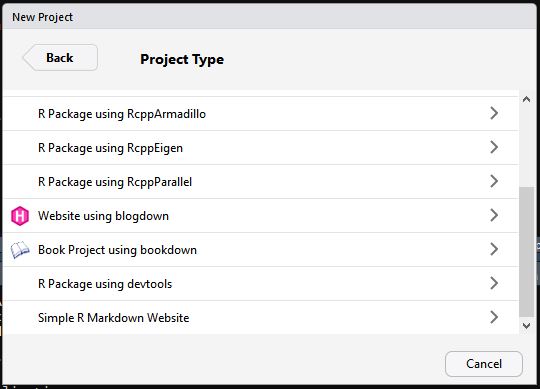
Selecione a opção “Website using blogdown”, que também pode ser identificada pelo ícone rosa.

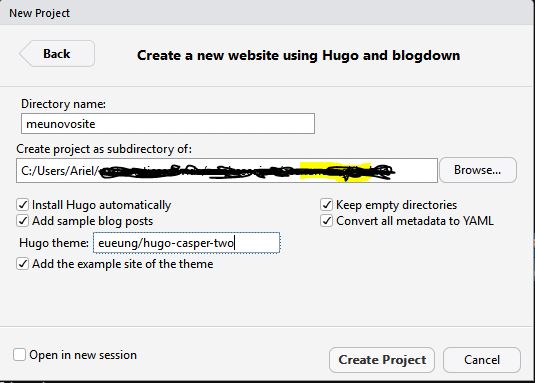
Agora preencha todos os campos e escolha um destes temas. Esse passo é muito importante, pois personalizar o produto deste guia pode ser realmente difícil, principalmente se você não for familiar com desenvolvimento web. No meu caso escolhi o tema casper two levando em conta o aspecto estético. Outros templates como o Academic são muito utilizados e por isso você pode ter mais facilidade de encontrar respostas para eventuais dúvidas sobre customização. Feito isso, rode uma das seguintes funções:
blogdown::build_site()
blogdown::serve_site()A principal diferença entre os comandos acima é a edição interativa. Enquanto o build_site apenas executa os comandos Hugo necessários para compilar o projeto, o serve_site cria uma versão local que vc pode editar olhando as mudanças que que estão acontecendo na página. Para mais informações sobre o assunto, basta acessar este link.
Hospedagem
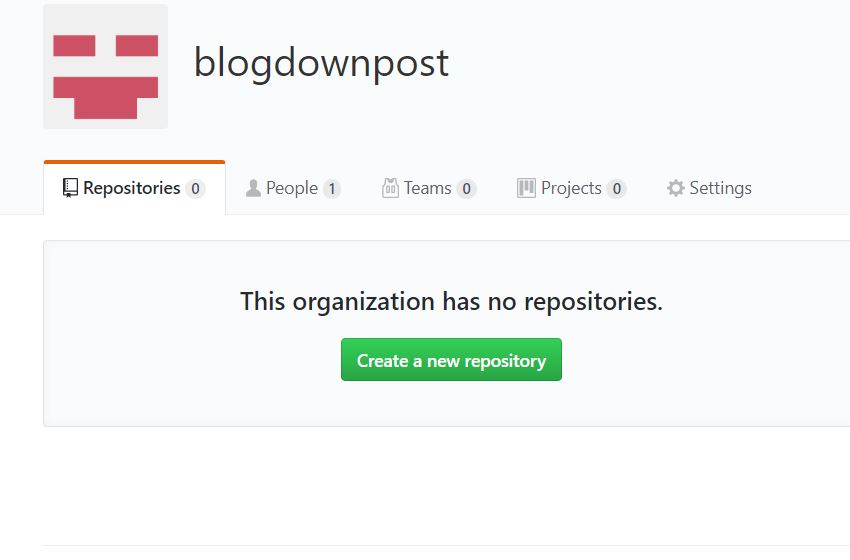
Finalmente chegou a hora de fazer o upload do seu site na internet. Na sua conta do github, vamos criar o repositório que vai armazenar a página. Primeiro escolha criar um novo repositório. Na imagem abaixo esta opção está representada pelo ícone verde.

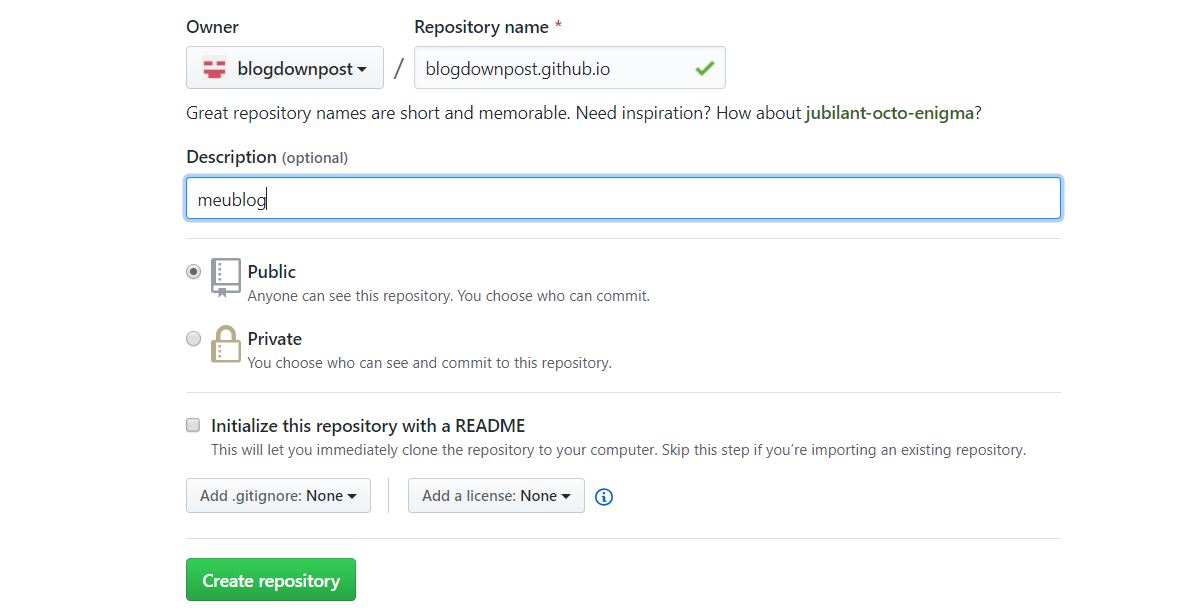
Agora preencha o formulário de modo que o repositório seja público e tenha nome no formato suaconta.github.io.

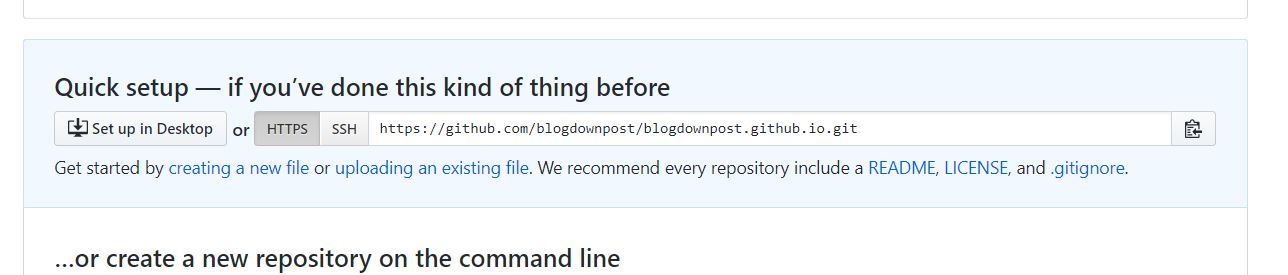
Nesse ponto já temos o nosso espaço na internet aguardando para receber os arquivos. Para esse passo final, copie o link análogo ao da imagem abaixo que você recebeu.

Finalmente, vamos armazenar os arquivos do site neste repositório. Abra o git bash, navegue a até pasta do seu projeto e rode os seguintes comandos:
cd public
git init
git add .
git remote add origin linkquevccopiou
git commit -m "teste"
git push origin master
Pronto! Agora você já pode acessar o seu site de qualquer lugar do mundo através do endereço https://suaconta.github.io.
Editando o Conteúdo
O primeiro passo para personalizar seu blog vai ser trocar o conteúdo que vem com o template pelas suas próprias postagens. Vamos começar apagando os textos indesejados.
Navegue até a pasta nomedoprojeto/content/post e apague todos os arquivos. Também apague os elementos indesejados na pasta public. Agora vamos inserir nosso próprio conteúdo. Para tal, você pode usar o addin conforme a figura abaixo.

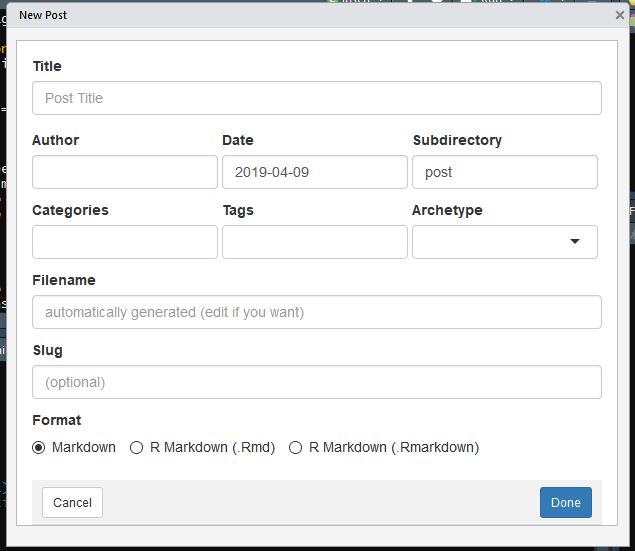
Depois preencha o seguinte formulário. Não se preocupe em errar aqui pois tudo que você escrever nesse passo será reversível.

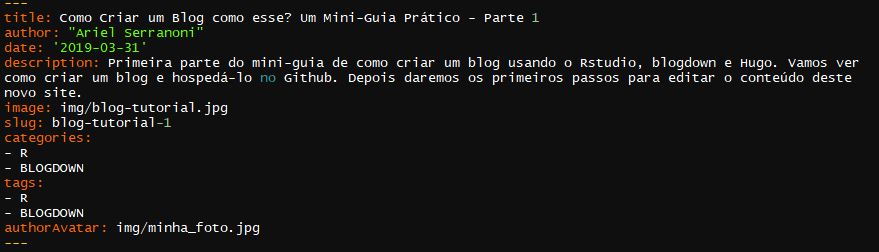
Não se assuste se receber um erro, apenas clique ok e acesse o arquivo que foi criado na pasta content/post. O seu novo texto consiste de duas partes, os metadados e o corpo do texto. Os metadados são escritos na liguagem yaml e incluem informações sobre o artigo, como autor, data, título, e descrição. Como exemplo deixo os metadados deste texto para que sua interferência na aparência de um post fique evidente:

O corpo do texto deverá ser escrito em linguagem (R)Markdown. Se esse nome não for familiar para você, consulte o segundo capítulo neste link para algumas informações básicas.
Quando for o momento de atualizar a versão on-line do seu blog basta realizar o seguinte processo: primeiro compile o projeto utilizando, por exemplo, o comando blogdown::serve_site() e em seguida faça um novo push do seu site no github. Para isso navegue até a pasta public no Git Bash e rode os seguintes comandos.
git add .
git commit -m "meuprimeiropost"
git push origin masterConsiderações Finais
Praticamente todos os passos que descrevi nesse texto podem ser feitos outras maneiras, então não se sinta preso aos passos descritos aqui. Por exemplo, uma alternativa para criar um novo post é usar a função blogdown::new_post(). À medida que você se acostumar com o funcionamento de todas as peças do seu site deve começar a ter o seu próprio jeito de fazer cada coisa. A intenção aqui foi mostrar cada etapa a forma mais acessível, para que pessoas sem experiência em programação também pudessem seguir o guia.
Espero que este texto tenha sido útil. Por favor, deixe um comentário educado com suas impressões/sugestões sobre o texto e o blog. Obrigado!